Apps store>has Native apps: that has native packages published by dev’s > when we install this app , we get a bundle -> this bundle is installed locally in our device.

- When bundle is installed it will probably connect to a web browser
Bundle <-API calls -> web server
If the user is offline the bundle will recognize the situation, will render a different content -> stop message / connect to internet.
Websites / web apps
Web server (has HTML, CSS, JS resources) ---- requests->webpage ->https->device with runtime(browser) If the user is offline the bundle will recognize the situation, will render a different content -> stop message / connect to internet

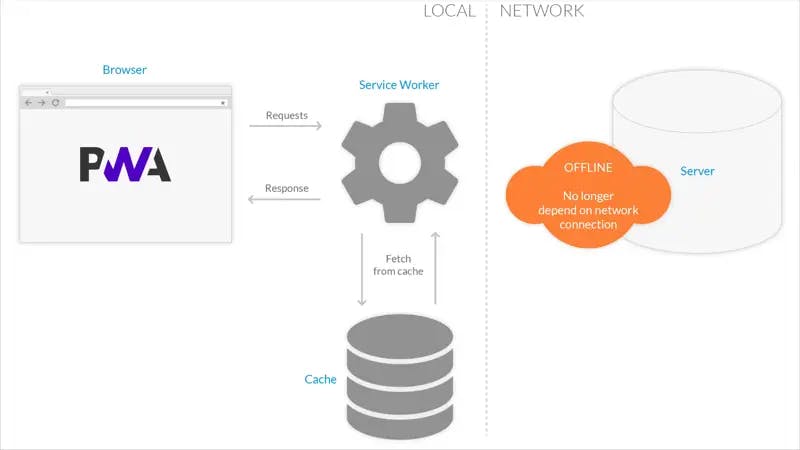
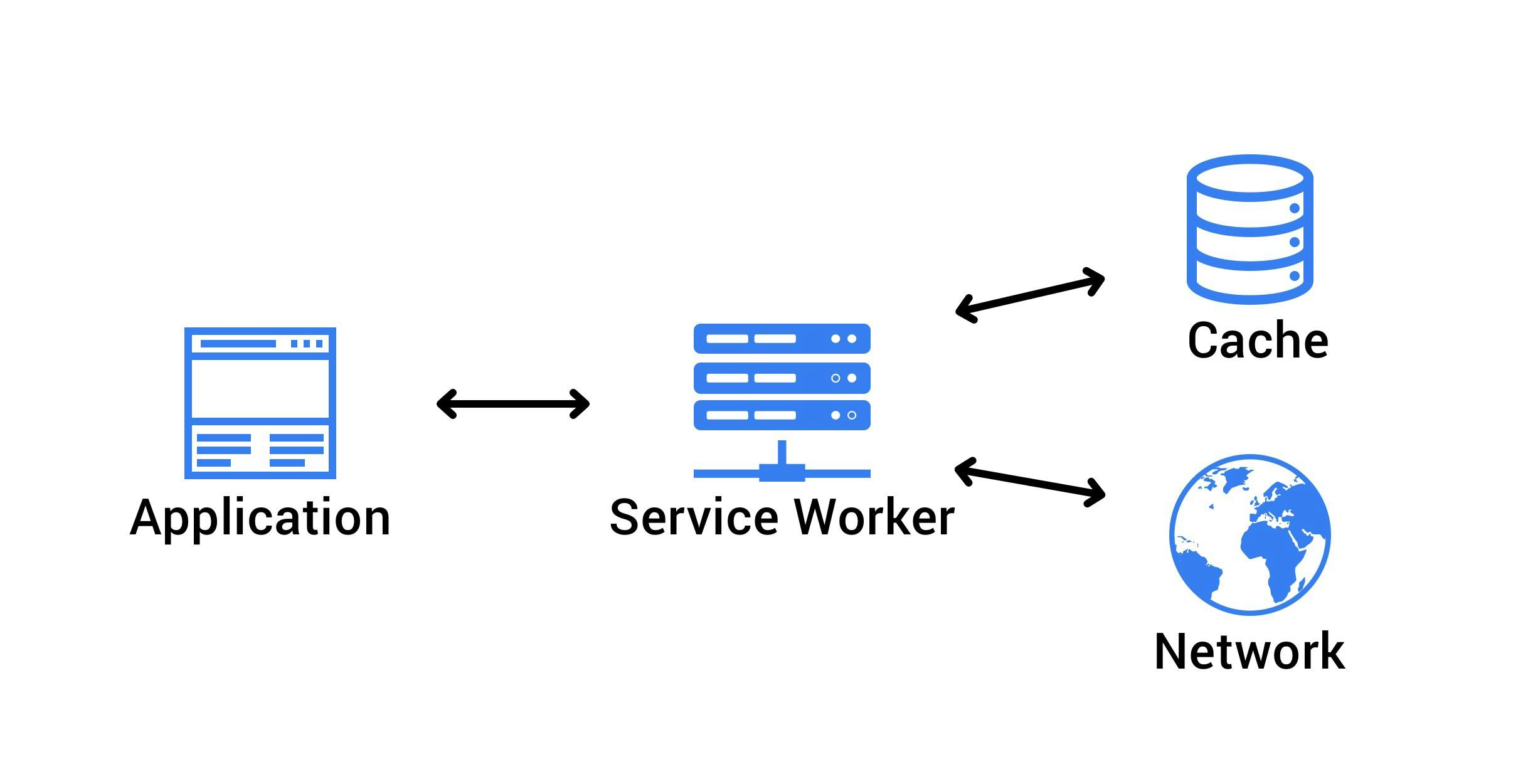
In PWA case if an app makes a request, it comes with service worker registration, this service worker will be registered in the users device, it will run with the browsers context along with the runtime , service worker will download the required files needed for PWA for example HTML, CSS, JS and other required resources > the service worker will now save the file locally in the client > it will then serve resources to the web runtime . if the app needs a request it, service worker will now be intermediate b/w or in middle b/w web runtime and API calls, service worker will make the decision
Service worker will act as a web server if it is offline that we are installing client side ,it will serve the content locally in the name of web server instead of going to the real web server so this is how PWA will be available offline
PermalinkNow what is a Service worker?

-A service worker is just a JavaScript file running in its own thread that will act as a local installed web server or as a web proxy for a PWA including API calls and resources.
- Works on client side using browsers engine
- Only works under https
- Has its own thread and lifecycle – incase if you close the app, it can still be there up and running
- Acts as local or network proxy or local web server in the name of real web server
- Abilities to run in background
PermalinkApp experience
App experience differs by platform, by browser, by theme color.. standalone..
Also, there are few different App experience display modes on android.
App experiences
- Standalone /
- Minimal user interface / banking/ secure
- Fullscreen/games.
PermalinkIcon experience
Now that you're familiar with App Experiences in android, read more about icon experiences as icons also reflect your application idea!
Android there are 2 kinds of icon experiences
- Shortcut- creates a shortcut to browsers engine/installed only on home-screen/no icon on app launcher/doesn’t appear in the app’s list/installed apps list./ all browsers currently use this method
- WebAPK- only available on passing PWA criteria, its full android native package, it contains only apps name, icon & URL , doesn’t contain html, CSS , JS resources, • APK will be installed by android OS, icon goes to home screen as well as app launche
• Web APK's are available when you are installing using google chrome on a device with play services installed, google cloud will sign the package with google play signature, at last the APK will be installed.
• Web APK’s are also available on Samsung devices using Samsung internet browser
Link capturing a new feature – within android OS PWA will be able to capture all links pointing to your PWA scope it will render the same in the app instead of browser.
Badging – number/just a dot displayed how many notifications received, this can be changed with push messages and with client-side code
Updating icon or apps meta data
- By default, application will reinstall, doesn’t affect users if they've installed the app already..
- In Web APK case chrome will check daily if there’s any update in the manifest file
Abilities
- Web assembly: able to execute/run high performance native code within the JavaScript runtime
- AR/VR experiences
- Web GL – 3d rendering
- Web push – push notifications/ messages (ex: incase if user is not using the app)
- Web share – share content across the apps
- Web auth –
- Payment requests
- Games - such as Game-Pad API, uses Bluetooth listens to joystick..
- Web RTC – real time communication, ex : Google Duo
- Web Bluetooth
- Media recorder
- Machine Learning
- Sensors and geolocation – Ex: Uber PWA
- Communication with other native apps using custom URL links, such as it can open YouTube,can share content/media to other applications
Limitations – Web platform
- Not every API is exposed..
- Background execution : runs continously in the background.
- Limited or no access to features such as Geofencing, Bluetooth low energy devices
- Low level hardware access
- OS event handling- event or cached data is sometimes lost when the device is switched off or restarted later..
Bugs and lacks documentation for other platforms
Limitations – Web App manifest specifcation- Multi-origin PWA’s are not allowed: incase if your app has more subdomains or external links pointing to other apps, in app browser will appear in this case.
- Splash screen customizing is not available on all platforms
- Multi-platform icons – need to provide supported specific icon for each platform.
- Multi installation detection- cannot detect incase if you download a PWA from Firefox, and download again from chrome, or play store if published pointing to the same app.
You've now learned about the Service worker in brief, app & icon experience, limitations and required specifications and expectations required for a PWA.
We'll be covering more about PWA in detail in the upcoming articles!!
Thanks for reading!
:)

